Hey there, video creators and budding bloggers! So, you’ve finally decided to take the plunge into that vast ocean of content called YouTube, huh? Well, get ready to ride the wave because we’re about to dive into the art of embedding your killer videos right onto your WordPress site. Picture it: you’ve spent hours crafting the perfect video, showcasing your talents, tips, or quirky insights, and now you want to share it with the world. But how do you seamlessly blend those vibrant visuals into your blog? Fear not, my friend! In this simple guide, we’ll unravel the mystery of embedding videos and transform your website into a dynamic showcase that captivates your audience. Whether you’re a seasoned pro or just dipping your toes in these waters, we’ll break it down step by step, leaving you feeling like a WordPress wizard in no time. Ready to amp up your online presence? Let’s get started!
Understanding the Basics of YouTube Video Embedding

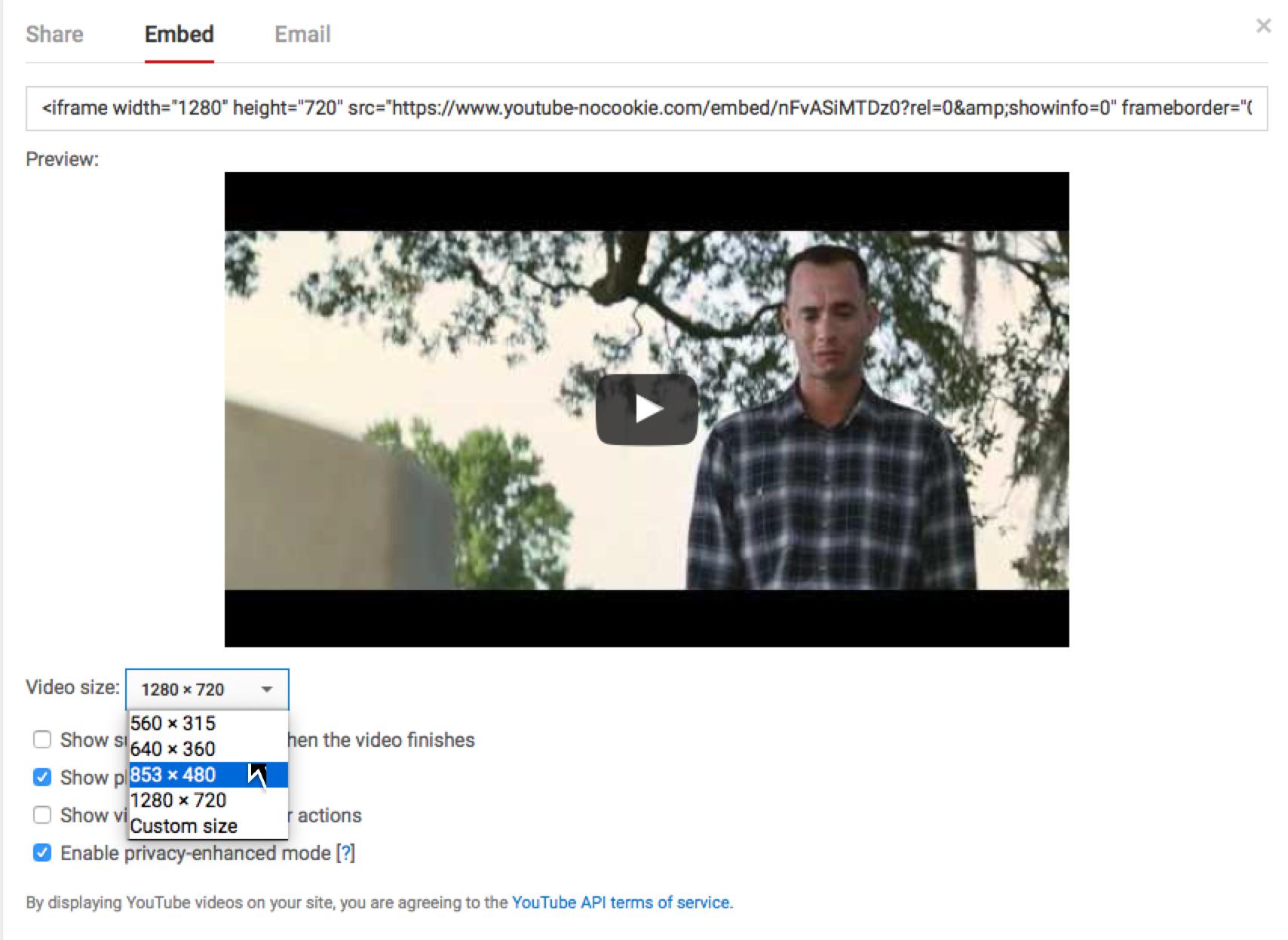
Embedding YouTube videos in your WordPress site is like sprinkling a little magic on your content. It’s simple, yet adds so much value to what you present. First, you need the video URL, which is easy to find—just click on the “Share” button below the video and copy that link. Once you have that, the process is smooth sailing. You can simply paste the URL directly into the WordPress editor, and voilá! WordPress will automatically convert it into a playable video. It’s almost like having your own personal movie theater right on your blog!
But wait, there’s more! If you’re looking to take it up a notch, you might want to adjust the video’s size or align it to fit seamlessly within your layout. Here’s a quick little rundown of how you can spruce things up:
- Alignment: You can float your video left, right, or center it to maintain balance with your text.
- Size: Modify the width and height directly in the embed code to match your design.
- Autoplay: Consider setting it to autoplay—just make sure it doesn’t annoy your audience!
For those who love a little structure, here’s a brief overview of layout options:
| Option | Description |
|---|---|
| Standard | Classic, straightforward layout. |
| Responsive | Adapts to different screen sizes automatically! |
| Floating | Allows text to wrap around the video. |
Choosing the Right Method for Seamless Integration

When it comes to embedding YouTube videos on your WordPress site, the method you choose can make all the difference. Think of it as picking the right tool from a toolbox—each tool is designed for a specific job, and using the right one can help you achieve seamless integration. Here are some popular options:
- Using the YouTube Embed Code: This is the classic method, where you grab that little code snippet from YouTube. It’s like getting the keys to a car; you just need to know where to find them!
- WordPress Block Editor: If you’re on Gutenberg, you can simply paste the YouTube link directly into a block, and voila! It’s instant and super user-friendly.
- Plugins: There are various plugins that can enhance your video embedding experience, offering customization options like player size and layout. It’s like accessorizing your outfit—little tweaks can make a big difference!
Choosing the right method often boils down to your comfort level and the specific design of your site. For instance, if you love keeping things simple and straightforward, the block editor could be your best friend. However, if you’re feeling a bit adventurous and want more control over how your videos look, a plugin could provide that flexibility. To help you decide, here’s a quick table summarizing each method:
| Method | Pros | Cons |
|---|---|---|
| YouTube Embed Code | Full customization | A bit techy for some |
| Block Editor | User-friendly and fast | Limited options |
| Plugins | Highly customizable | Can slow down your site |
Enhancing Your Content with Smart Video Placement

Incorporating videos into your posts isn’t just about slapping them in there and hoping for the best. Think of it like decorating a room; every piece needs to enhance the overall vibe. Here are a few tips to optimize video placement on your WordPress site:
- Strategic Positioning: Place your video near the top of the post to grab attention early, or embed it midway to complement your content. Just like a sprinkle of seasoning in a dish, the right placement can elevate the entire meal.
- Contextual Relevance: Ensure your video adds value to the surrounding text. If you’re discussing tips, a video tutorial can visually enhance that advice, making it more digestible for your audience. It’s like pairing a fine wine with your favorite dinner; they just work better together!
Don’t forget about mobile optimization! With more people browsing on their phones, ensure your video is responsive and looks great on all devices. You might even want to consider how long the video is—shorter is usually sweeter in these fast-scrolling days. Keeping these essentials in mind will not only improve user engagement but also keep visitors coming back for more:
| Tip | Benefit |
|---|---|
| Embedding Near Relevant Text | Enhanced comprehension and retention. |
| Responsive Design | Better viewing experience on all devices. |
| Short, Engaging Videos | Higher chances of viewer completion. |
Troubleshooting Common Embedding Issues with Ease

Embedding YouTube videos on your WordPress site should be a walk in the park, but sometimes, you might hit a few snags along the way. One common issue is the video not displaying correctly, which usually boils down to a wrong URL format. Make sure you’re grabbing the link directly from the YouTube page, and it should look something like this: https://www.youtube.com/watch?v=videoID. If the URL appears to be from an embedded player, it won’t work as intended. Remember, it’s all about that direct link magic!
Another hiccup often comes from the privacy settings of your video. If the creator has chosen to restrict embedding, hitting that snag will leave you staring at a blank space. A quick fix here is to check the video settings by asking the content creator to adjust it. Oh, and don’t forget to clear your cache after making changes; sometimes the old data just wants to linger around! If all else fails, here’s a nifty little table for troubleshooting common embedding setbacks:
| Issue | Solution |
|---|---|
| Video not showing | Check URL format and use the correct link. |
| Privacy Restrictions | Contact the video creator for permission. |
| Playback Errors | Clear your browser cache and cookies. |
In Summary
And there you have it! You’ve just unlocked the secret door to seamlessly embedding YouTube videos on your WordPress site. Pretty neat, right? It’s like giving your content an instant boost of energy, making it more engaging and interactive for your audience. Whether you’re jazzing up a blog post or creating an eye-catching landing page, those videos are going to keep your readers glued to their screens.
Remember, it’s not just about slapping a video on your site; it’s about enhancing the experience for your visitors. So, experiment a bit! Play around with different techniques and styles—maybe try using some eye-catching thumbnails or engaging captions. Each of these little tweaks can have a big impact.
So, roll up your sleeves, dive in, and start embedding those videos! Your audience will thank you for it, and before you know it, you’ll be mastering the art of YouTube on WordPress like a pro. Happy embedding!